Click to Chat tracks user interactions, like clicks on the WhatsApp icon/button, using Meta Pixel. The plugin will not install Meta Pixel itself. Instead, it will send events based on your existing configuration and the plugin’s settings. You can customize these events through the plugin’s settings to ensure they track user interactions as desired.
Steps to Set Up Meta Pixel Tracking
- Navigate to ‘Click to Chat’ on the WordPress dashboard. Then to ‘Other Settings’ > ‘Analytics’.
- Enable the Meta Pixel option [By default].
Once enabled, an event is sent to Facebook Pixel whenever someone clicks the WhatsApp button on the website.
1. Event Type:
- The general category or action you’re tracking. This refers to what kind of interaction or behavior you want to track, such as a user clicking a button or submitting a form.
Example: A click on the "WhatsApp" button might be classified as an "Interaction" event type.
2. Event Name:
- A specific name for the event that identifies the action being tracked. This helps you understand exactly which interaction took place.
Example: The event name could be something like whatsapp_click.3. Event Parameters:
- Additional data that provides more context or details about the event. These can be specific values such as the button’s location, the URL of the page, or any other relevant data.
Example: Parameters for the whatsapp_click event might include the page URL, button text, or user typeUnderstanding the Event Parameters
When a user clicks the WhatsApp button, the following data is sent to Meta Pixel:
- Category
- Parameter Name:
Click to Chat for WhatsApp - Value:
ID
- Parameter Name:
- WhatsApp Number
- Parameter Name:
{number} - Value: The WhatsApp number associated with the button.
- Parameter Name:
- Page Title
- Parameter Name:
{title} - Value: The title of the page where the click happens.
- Parameter Name:
- Page URL
- Parameter Name:
{url} - Value: The URL of the page where the button is clicked.
- Parameter Name:
These parameters help track exactly where and how users interact with the WhatsApp button.

Dynamic Values and PRO Features
In the PRO version of ‘Click to Chat’, dynamic variables can be used to automatically pull information from URL parameters or cookies.
- URL Parameters:
Wrap the parameter name in square brackets[ ]to capture values from URL parameters.
Example:[utm_source],[gclid].
If the parameter is missing, it will return blank. - Cookies:
Wrap cookie names in double square brackets[[]]to capture values from cookies.
Example:[[_ga]].
If the cookie doesn’t exist, it will return blank.
Viewing Meta Pixel Events
After setting up Meta Pixel on your website, it’s essential to track user actions and ensure your events are firing correctly.
1. Go to Meta Events Manager
- Access Events Manager: Navigate to the Meta Events Manager.
- Select Your Pixel: Choose the Pixel linked to your website from the list of available data sources.
2. View Real-Time Events
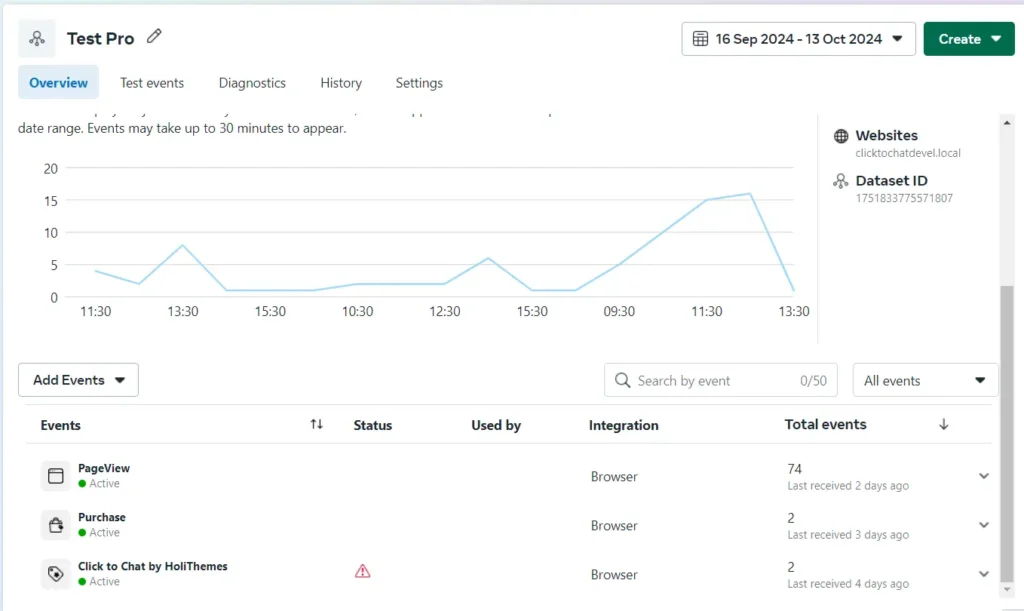
- Overview Tab: In the Events Manager dashboard, go to the Overview section.
- Monitor Real-Time Activity: Here, you’ll see real-time events such as PageView, AddToCart, Purchase, and more as users interact with your site.
3. Check Event Details
- Events Tab: For more detailed insights, click on the Events tab.
- Filter Events: Use filters to view events by type (e.g., Lead, Purchase) or by date range to get a breakdown of user actions on your site.
4. Debug Events
- Test Events Tab: To test if your Pixel events are firing correctly, use the Test Events tab.
- Input Website URL: Enter your website URL, and as you interact with your site, Events Manager will show live feedback for each triggered event.
5. Troubleshooting
If events aren’t showing or firing correctly, you can:
- Use Meta Pixel Helper: Download the Meta Pixel Helper Chrome extension for diagnosing issues.